FlutterでStatefulWidgetのクラスを新規作成するとき、なんだか面倒でした。
StatefulWidgetの派生クラスを作成し、そして、State<>クラスの派生クレスを作成し、State<StatefulWidget> createState()も作成した派生クラスに応じて記述する必要があります。
めんどくさい。。。。
と思って調べると、神技を発見しました!
StatefulWidgetのテンプレートを作成する方法
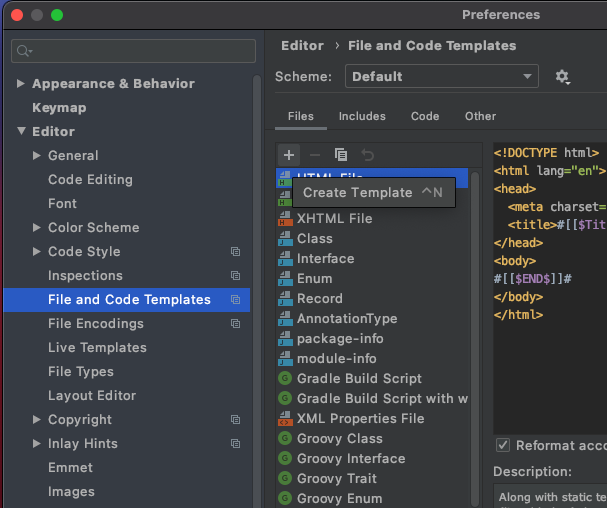
Android Studioの[Preferences]-[Editor]-[File and Code Templates]を開く。
[Files]の「+」をクリック

新しい項目が作成されるので、「Name」には自分で判別しやすい名前(ここでは、「Dart File(StatefulWidget)」とする)を設定、「Extension」には「dart」とする。

そして、その下の入力欄には下記のコードを記入。
>|dart|
import 'package:flutter/material.dart';
class ${Class_name} extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return new ${Class_name}State();
}
}
class ${Class_name}State extends State<${Class_name}>{
@override
Widget build(BuildContext context) {
// TODO: Implement build
}
}
||<
そして、「OK」を押す。
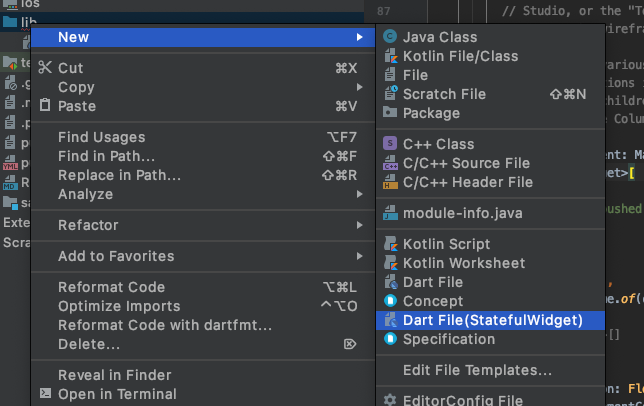
すると、「New」でファイルを作成する際に、追加した項目がテンプレートとして追加されます。

この「Dart File(StatefulWidget)」を選択すると、「File name」「Class name」を入力するダイアログが表示されますので、ファイル名とクラス名を入力し、「OK」を押す。

すると、先ほど登録したテンプレートに「クラス名」が設定された状態でdartファイルが作成されます。

「TODO」の箇所からWidgetの実体を実装していけばいいですね!
かなり楽になりました!
(追記)と思ったら、もっと楽な方法を発見しました。。。